ESRI Story Maps: Map-based Web Design
Monday 28 January 2019 |
Category: Web
Story Maps enables non-developers to create beautiful and engaging narratives. Best of all, it’s free!
Introduction/Background
ESRI storymaps is an interactive, immersive & web-design ‘app’ which caters for maps. Below is an example of NASA’s “Hot Numbers” story map (scroll till you get to the interactive maps!):
Wanting an immersive web presence for our POR EL Páramo research project (investigating pressures, conflict and change in the Colombian high-altitude Páramo), I shunned restrictive template-based options and set about creating a site from scratch.
Seeing examples of ESRI’s Story Maps last year, I was impressed with the narrative-driven option and thought it would be well suited for showcasing research projects, particularly in cases such as for the PEP project where even the well-read public might have a limited understanding of the location, issues, and imperative of the research.
Here, I commentary on the potential and ease of use of the Story Maps and the associated (/necessary) use of ArcGIS’ Web Maps. These are available on Public/free ArcGIS Online users and the services do not require ArcMap licenses. Additionally, ESRI hosts the Web/Story Maps on their own domain, meaning they really are entirely free to use.
First, ArcGIS Web Maps (and Web Apps)
Before we jump into Story Maps, we must quickly cover ArcGIS Web Maps. This is effectively a geographical data “viewer/reader”, allowing for the customised display of multiple layers. Though you can perform some simple mathematical operations, functionality is limited from the more extensive operations associated with a GIS.
Web Maps allows for your maps to be shared either as Arc Online map (example) which can be embedded via HTML (as below), or as a more polished standalone Web App (example). These themselves can be downloaded or embedded again (though embedding requires a web server). As a side note, Web Apps have additional functionality such as allow for editing of features.
Layers can be imported from files (zipped shapefiles, CSV/TXT, GPX or GeoJSON) or can be linked via online sources. Linking via on-line sources is particularly powerful, as it allows for real-time updating (e.g. the interactive earthquake map created from USGS data below).
Web Maps clearly offers a lot of potential for displaying GIS data online. The platform itself is relatively easy-to-use, though operations are can be a bit clunky and functionality is limited. If you were however looking for a visual/point-and-click map creator, this is a pretty intuitive option.
Story Maps
ESRI Story Maps is a flexible platform for exhibiting geographical data alongside other web-based content (text, images, videos or other multimedia). It allows uninitiated users of web development to simply and quickly create aesthetic and impactful web-pages.
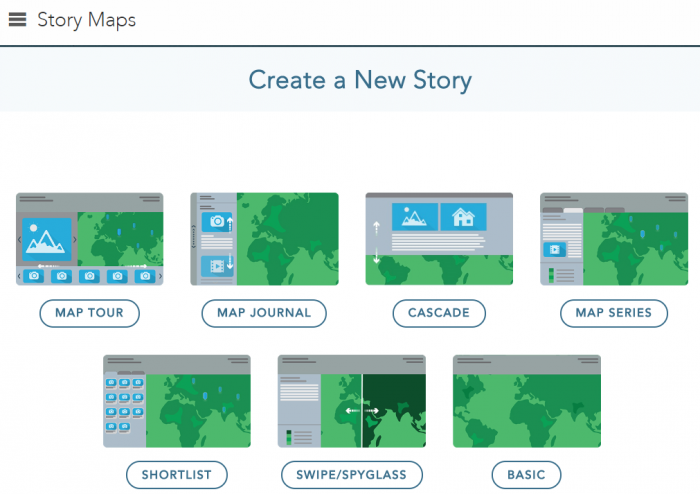
After signing up to ESRI Online, a variety of Story Map formats are available:

(Click here to see features and examples of the various Stories).
Some of these options are tailored towards a single section or map, whilst others (Journal and Cascade) are adept at showing different multimedia, content and/or sections on a page. Map Series takes this a level further, allowing for tabbed top bar pages (a la a menu bar), sidebar drop-down pages, or sequential bulletted pages. Here is where the web-creation aspect really comes to the fore as this allows building of material more akin to an entire website than a single webpage. Two particularly good examples illustrating how this can be used for web-design are https://www.ntkp.ca/ and https://igws.indiana.edu/IGSMap/LandmarksTimeline/
Building a page via Story Maps is extremely easy and is similar to other basic website builders (e.g. WordPress.com, Google Sites, Squarespace, etc). Though the platform catered for different material well, it is somewhat limited in it’s customizability beyond the standard settings (e.g. manual formatting such as font styles or where content is positioned on a page). However given that users will mostly want a standardised format, this does not appear too limiting, instead being somewhat of an advantage through forcing users to focus on content.
More customization is offered by hosting the entire StoryMaps content and application on your own site – that is, if you can get it to work as you want. Unfortunately however, whilst initially designing the PEP site on our own server, we were met with some extremely frustrating issues. After removing the top tagline, the entire StoryMap application stopped working. Dual-language compatibility also proved to be an issue. After encountering a frustrating number of obstacles to achieving the ‘perfect look’, we cut our losses and decided to embed the ESRI-hosted StoryMap as a javascript frame in our site – though this also had similar frustrations (it proved completely impossible to set the height to 100% viewport). Though these gripes will likely never be experienced by those simply wanting an ESRI-hosted and domained StoryMap, for more advanced web-designers, the gripes are quite burdensome. Despite that, the ease of interactive content creation which includes maps is currently unrivaled.
What happens if ESRI starts charging?
This, in my mind, is a game-changing question. Fundamentally, pursuing such an option is probably relatively unlikely in the short term, as – like Microsoft – ESRI seem to be selectively embracing open-services. Indeed, ESRI have already posted the application scripts to GitHub for self-hosting, though content must still be created via their platform.
Nevertheless, this remains a serious concern. From a personal perspective, though I will continue to use StoryMaps (at least to draft content), I also have ambitions to recreate and modify the parallax-framed sites directly.
A Google Equivalent?
If you are looking for a map-based webpage designer, Google currently does not offer an equivalent. However, great interactive front-end map creation is offered from it’s My Maps app (hosted on Google Drive). MyMaps can create features with associated details (title, description, photos, videos etc – see example below). To create one, save the map, share it publicly, then copy the link (or embeddable HTML code).
Though the more GIS-orientated Google Earth Online exists, functionality is at present woefully limited when compared to native Google Earth. However, Tour-based maps can be created with Tour Builder (currently in beta). Embedding Google Earth Online is a bit more tricky (video instructions here). Though web mapping apps can also be created through Google Earth Engine, these require expertise and server resources beyond the everyday user.